Die neu für das Obergericht Zürich entwickelte Applikation «Depositenverzeichnis» ermöglicht die elektronische Verwaltung von Depositen (Gegenstände und Werte, die zugunsten Dritter vom Notariat verwaltet werden) aus Konkurs- und Erbschaftsverfahren für alle Notariate des Kantons Zürich. Zusammen mit Deimos, dem Entwicklungspartner, erarbeiteten die Ergonomen für die Applikation ein User Interface, das die Bedienbarkeit in den Mittelpunkt stellt.
Bisher wurden die von den Notariaten verwalteten Depositen in einem physischen Verzeichnis geführt.
Ziel war es, für alle Notariate eine elektronische Lösung bereitzustellen, welche insbesondere auch die Nachvollziehbarkeit von Bewegungen sicherstellt.
Zu diesem Zweck sollte eine moderne, performante Web-Applikation entwickelt werden, in der die Depositen erfasst und bearbeitet werden können und die Änderungen transparent nachvollzogen werden können.
Für die Erarbeitung der Spezifikation und des GUIs waren wir zuständig. Deimos erstellte die Prototypen und entwickelte basierend darauf später die Applikation.

Abb. 1: Projektablauf-Skizze von Dr. Christopher Müller, Die Ergonomen Usability AG.
Bei der Entwicklung der Applikation wurde von Anfang an auf eine optimale Bedienbarkeit geachtet. Dazu wurden die Anforderungen und die optimale Benutzerführung im Rahmen von verschiedenen Workshops erarbeitet.
In einem ersten Workshop wurden die Personas für die Applikation erstellt. Personas werden definiert, um den Nutzer ins Zentrum stellen zu können und eine Übersicht über die unterschiedlichen Nutzer zu erhalten. Das vereinfacht dem Projektteam das Hineinfühlen in den Nutzer und hilft ihm dabei, Lösungen für den Nutzer zu gestalten.
Zwei zentrale Personas wurden erarbeitet:
Sachbearbeiter*in: Verwaltet Depositen, erstellt Empfangsscheine, erteilt Auskunft über Depositen
Inspektor: Sicherstellung der Aufsichtstätigkeit
Nach der Erarbeitung der Personas ertellte Deimos erste Lo-fi (low fidelity) Wireframes, welche die wichtigsten Funktionen der Applikation abbilden.
Im Context Workshop wurden die erarbeiteten Wireframes mit dem Kunden evaluiert. Es wurden zwei Gruppen gebildet, die jeweils die wichtigsten Szenarien der Applikation anhand der Wireframes diskutierten.
Im Anschluss wurden die Ergebnisse des Workshops analysiert und die Wireframes entsprechend weiter ausgebaut und verfeinert: Daraus entstanden dann Mid-fi (mid fidelity) Mockups.

Abb. 2: Mid-fi (mid fidelity) Mockup.
In der Expert Review evaluierten wir die entstandenen Mid-fi Mockups nach UX-Richtlinien. Basierend auf den Feedbacks wurden die Mockups angepasst und verfeinert, so dass am Ende ein Hi-fi (high fidelity) Prototyp entstand.

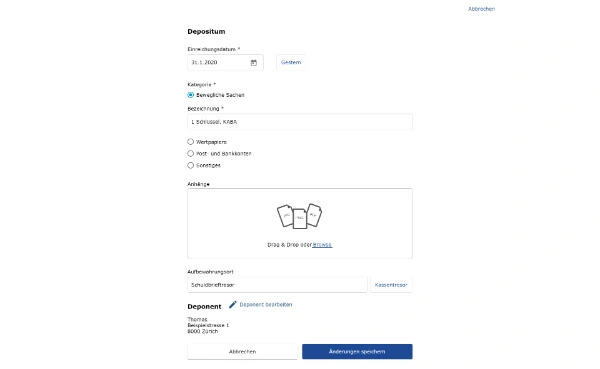
Abb. 3: Hi-fi (high fidelity) Prototyp.
In einem Usability-Test evaluierten wir den Prototyp mit sechs Testpersonen. Es wurden zwei Varianten des Prototyps dargeboten, wobei jede Testperson jeweils nur eine der beiden Varianten sah. Während des Tests lösten die Testpersonen verschiedene Aufgaben (z.B. Erfassen eines neuen Verfahrens und Depositen). Nach den Aufgaben führten wir mit jeder Person ein kurzes Interview durch.
Basierend auf den Befunden aus dem Usability-Test erarbeiteten wir Vorschläge für die weitere Optimierung des Prototyps, welche dann in den bestehenden Prototyp integriert wurden.
Die Applikation ist seit Mitte 2020 im Betrieb. Obwohl die Benutzer die Applikation teilweise nur sporadisch nutzen, kommen sie gut damit zurecht. Das zeigt, dass der Fokus auf eine optimale Benutzerführung sich gelohnt hat und die Applikation die Bedürfnisse der Benutzer sehr gut abdeckt. Dass der der starke Einbezug der Benutzer im ganzen Projektverlauf sehr nützlich ist, zeigt sich auch darin, dass es seit der Inbetriebnahme von Benutzerseite praktisch keine Anpassungswünsche gibt.
«Die Zusammenarbeit mit Anwendern, Auftraggebern, UX-Experten der Firma Ergonomen und Entwicklern von Deimos haben wir als sehr konstruktiv empfunden und führte zu einer Lösung, die sehr gut akzeptiert ist.»
– Pascal Bachmann, Leiter Informatik Gerichte und Notariate Kanton Zürich
Wir freuen uns, von Ihnen zu hören.

Consultant
Gian-Luca combines a strong sense for design with solid expertise in research design and a broad command of methods. With a clear focus on the interplay between people, services, and products, he creates holistic solutions that inspire and motivate. He brings many years of experience in user-centered design and mixed-methods UX research, extensive methodological skills in research design, design thinking, and prototyping, and comprehensive project experience—from context analysis and defining user requirements to usability evaluation and beyond.

Owner, Expert Consultant
Dr. Christopher H. Müller, founder and owner of Ergonomen Usability AG, earned his PhD from the Institute for Hygiene and Applied Physiology at ETH Zurich. With over 22 years of experience, he is an expert in usability and user experience. His strong sense of empathy allows him to quickly understand the needs and perspectives of his clients. With creativity and courage, he supports his clients in their digitalization projects and the optimization of products, services, and processes. He takes a practical approach, developing tailored solutions that can be effectively implemented. Dr. Christopher H. Müller is a columnist for Netzwoche. He also serves as a board member for the Zugang für alle Foundation, and is a member of two Swico advisory boards and co-president of the Regional Conference Nördlich Lägern.